


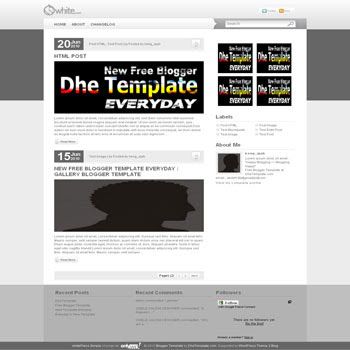
Free whitePress Simple Blogger Template
If Static Pages has an error with your browsers such as Firefox and Chrome, please attention note the updatesPlatform Type :
Blogger / Blogspot
Name Template :
whitePress Simple
Designer
http://onlywp.com/
Author :
Ireng Ajah
URL Author :
DheTemplate.com - http://www.theme2blog.com/
Description :
Free whitePress Simple Blogger Template is an elegant and clean blogger template adapted from WordPress Theme to Blogger Template. Features of this template : 2 column template, 3 column footer template, pagination for blogger ready, auto readmore template, banner 125×125px ready, comment avatar ready, and more. This template suitable for all type of blogs.
Instructions :
Setting whitePress Simple Blogger Template
1. Setting Header and Logo
Go to Design > Edit HTML and find this code below :
<div class='header'><h1>whitePress Simple</h1></div>
<a class='logo' href='/'>
<img alt='Whitepress Blogger Template' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigbJWv5dcCufUrOMAu6OUbu-6etcBQUwr0JIf3s6idgVVvcSfxhx1BvJrX4NQi-_sLge5L9fDLWijfxfKyHuHC60o2-zNbromEtkKQxFCuZfMvzkL4-YbhixqRyvuAF3Ks37e-A4oCcn0/s1600/logo.png'/></a>
Change red color with your Title Blog, IMG ALT and Logo URL
2. Setting Twiiter & RSS Feed
Go to Design > Edit HTML and find this code below :
<div id='wpInformation'>
Change #Twitter_LINK & #RSS_LINK with yours
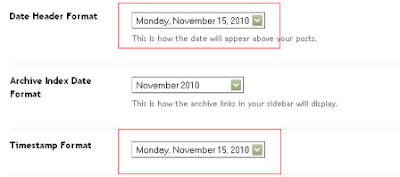
3. Setting Date
Format setting for date look like this image below

4. Setting Banner 125×125px
If you want to add banner 125×125px, the structure code look like this :
<div class="banner">
<a href='http://www.dhetemplate.com/'><img alt="image alt" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6fg9RV1I26Lf-WMjWknVwfQgEIAjsALitUqnjCI2B-_ZVXsWrRJABdTKgAGPlWSKRYWnO9sw-DgbzR25H-53Rm-qudLgJ9Rv9VCDVDUDbzevTWDppLRw2Qd7PeO2bfFJ3p_fEs4cEraKF/s1600/banner+dhe.jpg"/></a>
</div>
Similar Templates :
Sophist Blogger Template & Kolom Post Blogger Template
** Updates **
Go to Design > Edit HTML. Find this CSS code :
/* PageList */
#crosscol-wrapper{
margin: 6px auto 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjunStgg6nXD3oc6kDl0c725S1_trOIO6lG4YXKC7iCiY1u1pPLiRw1iJ9jX9ppzkiBAKMCZAJniz82Xp805hAtEbg5keQuuSoV-n6kc7rVy-0ygaBOGp3u08p1xGEwyTGLCb1_tQLQRJ0/s1600/menu.png) no-repeat top;
width: 912px;
height: 48px;
padding: 15px 0 0 38px;
}
.PageList{
height:30px;
padding:0;
width:500px;
margin:0;
float:left;
text-transform:uppercase;
}
.PageList li a{
float: left;
margin-right: 20px;
text-transform: uppercase;
font-size: 115%;
font-weight: bold;
}
.PageList li a:hover{
color: #a6a6a6;
}
.PageList li.selected a{
text-decoration:none;
}
.crosscol .PageList ul, .PageList ul, .crosscol .PageList li, .PageList li{
margin:0;
padding:0;
list-style:none;
outline:none
}
Change that code with this one :
/* PageList */
#crosscol-wrapper{
margin: 6px auto 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjunStgg6nXD3oc6kDl0c725S1_trOIO6lG4YXKC7iCiY1u1pPLiRw1iJ9jX9ppzkiBAKMCZAJniz82Xp805hAtEbg5keQuuSoV-n6kc7rVy-0ygaBOGp3u08p1xGEwyTGLCb1_tQLQRJ0/s1600/menu.png) no-repeat top;
width: 912px;
height: 48px;
padding: 15px 0 0 38px;
}
.PageList{
height:30px;
padding:0;
width:500px;
margin:0;
float:left;
text-transform:uppercase;
}
.PageList li a{
float: left;
margin-right: 20px;
text-transform: uppercase;
font-size: 115%;
font-weight: bold;
}
.PageList li a:hover{
color: #a6a6a6;
}
.PageList li.selected a{
text-decoration:none;
}
.crosscol .PageList ul, .PageList ul, .crosscol .PageList li, .PageList li{
margin:0;
padding:0;
list-style:none;
outline:none
}
Then, add this code below to hide the Static Page Title
#PageList1 h2 {display:none;}
exactly before ]]></b:skin> code






